เทคนิคการตกแต่งภาพ

เทคนิคการทำพื้นหลังแบบ 3 มิติ

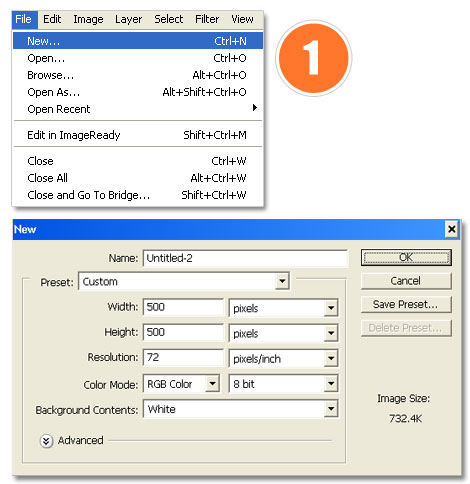
1. สร้างเอกสารใหม่ขึ้นมาขนาดประมาณ 500 x 500 pixels (สามารถปรับขนาดได้ตามต้องการค่ะ)

2. จากนั้นให้เลือกเครื่องมือ Gradient Tool และตั้งค่าสี gradient ตามรูปตัวอย่าง (ถ้าไม่ชอบสีในตัวอย่าง ก็สามารถปรับได้ตามชอบเลยคะ) เมื่อตั้งค่าสีเรียบร้อยแล้ว ให้ทำการไล่สีจากด้านบนลงด้านล่าง ดังรูปตัวอย่างคะ
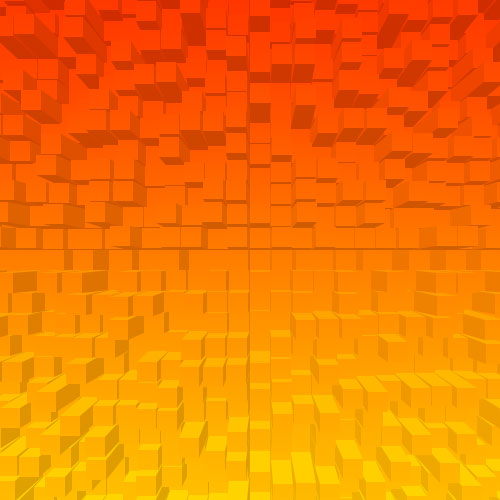
3. เมื่อทำการไล่สีเรียบร้อยแล้วให้ไปที่เมนู Filter -->Stylize --> Extrude... และปรับค่าดังนี้
Type = Blocks
Size = 20 Pixels
Depth = 30, Random
เพียงเท่านี้เราก็จะได้พื้นหลัง แบบ 3 มิติ แบบเก๋ ๆ เอาไว้ตกแต่งเว็บไซ์ให้สวยงามแล้วคะ