การทำภาพสีพาสเทล
จะว่าไปก็อาจจะพูดได้ว่า ภาพสีพาสเทลเป็นภาพที่มีสีโทนร้อนและสีโทนเย็นอยู่ในภาพเดียวกันน่ะค่ะ
การทำภาพแนวนี้ ก็จะทำให้ภาพเราดูอาร์ตและดูเก๋ไก๋ไปอีกแบบนะคะ
มาเริ่มกันเลยดีกว่า
การทำภาพแนวนี้ ก็จะทำให้ภาพเราดูอาร์ตและดูเก๋ไก๋ไปอีกแบบนะคะ
มาเริ่มกันเลยดีกว่า
1.เปิดรูปที่เราต้องการจะปรับสีภาพขึ้นมาก่อน
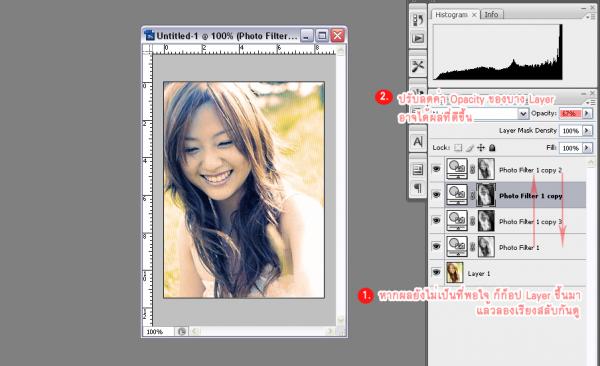
จากนั้นทำเลเยอร์ดังภาพ

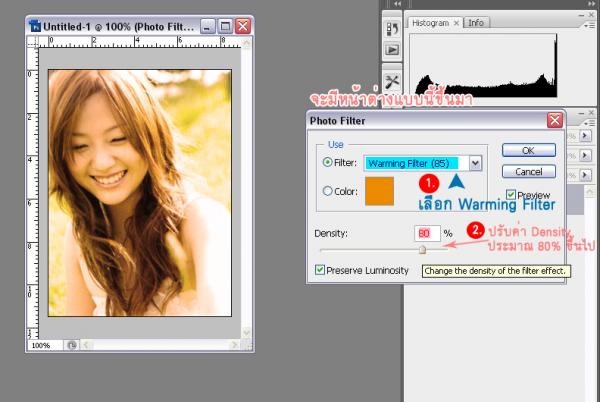
หลังจากนั้นจะปรากฏหน้าต่างดังภาพ
จากนั้นปรับค่าสีเป็นโทนอุ่นร้อน

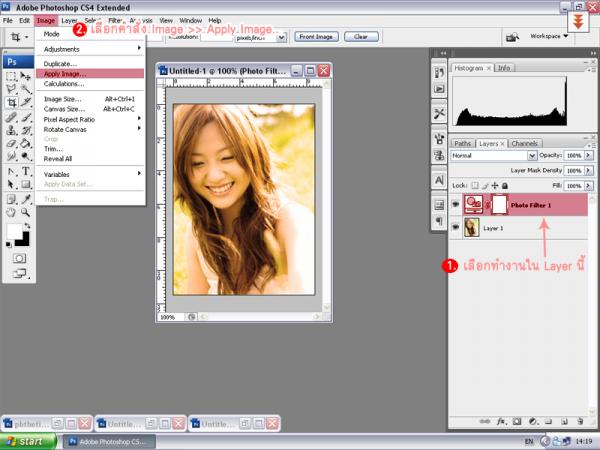
3.จากนั้นทำตามขั้นตอนต่อมา ดังภาพ

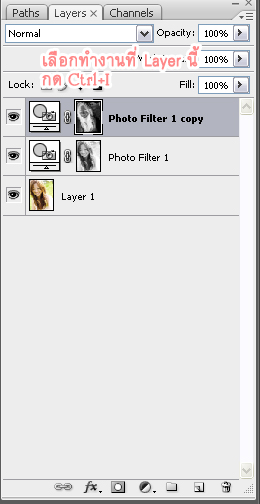
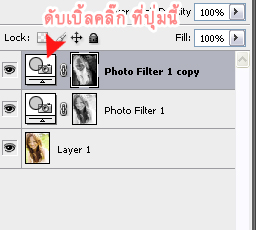
4.ทำการคัดลอกเลเยอร์ขึ้นมาอีกเลเยอร์หนึ่ง เพื่อที่เราจะทำงานในอีกเลเยอร์(ที่เราสร้างใหม่)



ปรับค่าสีโทนเย็นให้ดูเหมาะสมนะคะ กำหนดได้เองเลย
อันที่จริงจะเลือกค่าอื่นๆ ที่มีให้เลือกก็ได้ แต่ต้องเป็นโทนร้อนกับโทนเย็น
อันที่จริงจะเลือกค่าอื่นๆ ที่มีให้เลือกก็ได้ แต่ต้องเป็นโทนร้อนกับโทนเย็น

5.สามารถปรับแต่งเพิ่มเติมได้ตามต้องการ หรือเทคนิคของแต่ล่ะบุคคล

ผลงานที่เสร็จสมบูรณ์ค่ะ

แหล่งอ้างอิง:
http://writer.dek-d.com/WONDERFUL_POOH/story/viewlongc.php?id=574023&chapter=36 






