เทคนิคเพิ่มเติม การทำ Roll Over
| เทคนิคเพิ่มเติม การทำ Roll Over |
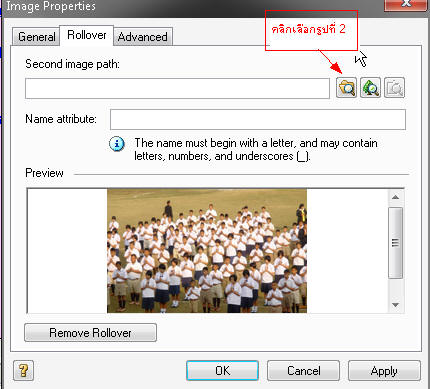
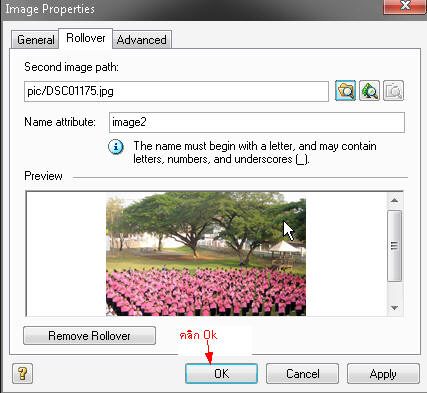
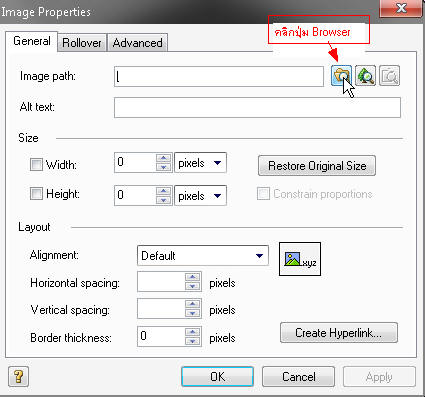
| การทำ Roll Over ที่รูปภาพ (Roll Over) หมายความว่า เมื่อนำ เมาส์ไปจี้ที่รูปภาพ แล้ว รูปภาพนั้น จะเปลี่ยนเป็นรูปอีกรูปหนึ่ง มีวิธีการดังนี้ 1. คลิกที่ 
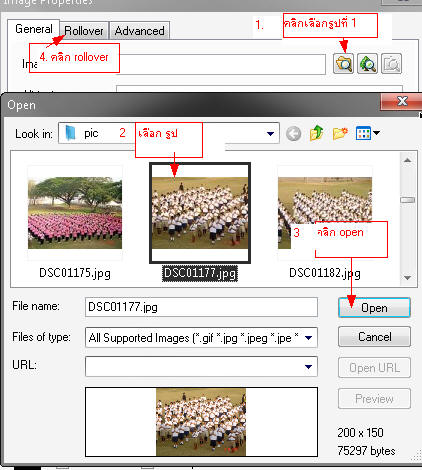
2. เลือกภาพที่ต้องการ ภาพแรก จาก แหล่งที่เก็บภาพไว้ กำหนดขนาด (size) ที่ต้องการ
จะเห็นว่า ใน Script Wizard นั้น มีลูกเล่นอื่นๆ อีกมากมาย ให้นักเรียนลองทำดู และขอให้สนุกนะคะ |