- user warning: Table 'cache_filter' is marked as crashed and should be repaired query: SELECT data, created, headers, expire, serialized FROM cache_filter WHERE cid = '3:7bf918a0c4a8e361fbc6e9f9fe86f1cf' in /home/tgv/htdocs/includes/cache.inc on line 27.
- user warning: Table 'cache_filter' is marked as crashed and should be repaired query: UPDATE cache_filter SET data = '<!--paging_filter--><p align=\"center\">\n \n</p>\n<p align=\"center\">\n<span style=\"color: #ff0000\"><strong><span style=\"font-size: large\"><img border=\"0\" src=\"/files/u18669/1138524411.gif\" height=\"19\" width=\"19\" /> การใส่รูปภาพ</span></strong></span> <img border=\"0\" src=\"/files/u18669/1138524411.gif\" height=\"19\" width=\"19\" />\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">ในคอลัมน์ แทรก .. </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">click ที่ ปุ่ม >> <img border=\"0\" src=\"/files/u18669/b7.jpg\" style=\"width: 41px; height: 55px\" height=\"60\" width=\"45\" /> เพื่อเลือกไฟลล์รูปภาพที่เราต้องการ </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">เมื่อเลือกไฟลล์รูปภาพได้แล้ว ก็จะมีคอลัมน์ รูปแบบ เสริมขึ้นมา </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">เราสามารถทำอะไรได้บ้าง ? </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">นี่คือภาพเริ่มต้น </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b14.jpg\" height=\"391\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">1. ปรับความสว่างของภาพ <img border=\"0\" src=\"/files/u18669/b8.jpg\" height=\"24\" width=\"82\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b16.jpg\" height=\"376\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">ระดับความสว่าง +20% </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">2. ปรับความคมชัดของภาพ <img border=\"0\" src=\"/files/u18669/b9.jpg\" height=\"25\" width=\"86\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b17.jpg\" height=\"382\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">ระดับความชัด +30% </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">3. เปลี่ยนสีรูปภาพ <img border=\"0\" src=\"/files/u18669/b10.jpg\" height=\"24\" width=\"77\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b18.jpg\" height=\"401\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">ชุดรูปแบบสีอ่อน (สีแดง) </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">4. เสริมกรอบ-เงา ให้กับรูปภาพ </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b11.jpg\" height=\"85\" width=\"305\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b19.jpg\" height=\"389\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">มุมสี่เหลี่ยมด้านทแยงมุมแบบมนสีขาว </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">5. เปลี่ยนรูปร่างของรูปภาพ <img border=\"0\" src=\"/files/u18669/b12.jpg\" height=\"26\" width=\"113\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b20.jpg\" height=\"374\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">ใช้รูปหัวใจ </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">6. เติมเส้นกรอบให้รูปภาพ <img border=\"0\" src=\"/files/u18669/b13.jpg\" height=\"24\" width=\"86\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b21.jpg\" height=\"391\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">ใช้เส้นขอบสีแดง </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">7. ตกแต่งลักษณะพิเศษของรูปภาพ <img border=\"0\" src=\"/files/u18669/b15.jpg\" height=\"22\" width=\"147\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"><img border=\"0\" src=\"/files/u18669/b22.jpg\" height=\"437\" width=\"500\" /> </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\">ใช้ค่าที่ตั้งไว้ 9 </span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"></span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"></span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"></span>\n</p>\n<p align=\"center\">\n<span style=\"color: #993300\"></span>\n</p>\n<p align=\"center\">\n<img border=\"0\" src=\"/files/u18669/reply-00000027561.gif\" height=\"24\" width=\"342\" />\n</p>\n<p align=\"center\">\n \n</p>\n<p align=\"center\">\n \n</p>\n<p>\n \n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n<p>\n<strong><u><span style=\"color: #ff0000\"></span></u></strong>\n</p>\n', created = 1726864010, expire = 1726950410, headers = '', serialized = 0 WHERE cid = '3:7bf918a0c4a8e361fbc6e9f9fe86f1cf' in /home/tgv/htdocs/includes/cache.inc on line 112.
ตอนที่ 6 การใส่รูปภาพ
![]() การใส่รูปภาพ
การใส่รูปภาพ ![]()
ในคอลัมน์ แทรก ..
click ที่ ปุ่ม >> ![]() เพื่อเลือกไฟลล์รูปภาพที่เราต้องการ
เพื่อเลือกไฟลล์รูปภาพที่เราต้องการ
เมื่อเลือกไฟลล์รูปภาพได้แล้ว ก็จะมีคอลัมน์ รูปแบบ เสริมขึ้นมา
เราสามารถทำอะไรได้บ้าง ?
นี่คือภาพเริ่มต้น

1. ปรับความสว่างของภาพ ![]()

ระดับความสว่าง +20%
2. ปรับความคมชัดของภาพ ![]()

ระดับความชัด +30%
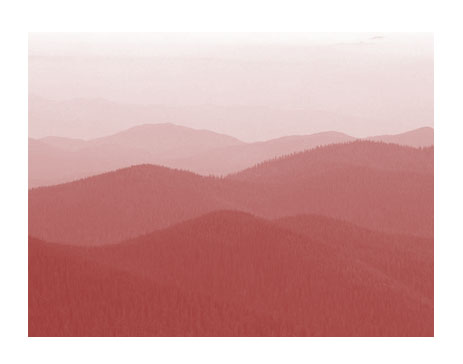
3. เปลี่ยนสีรูปภาพ ![]()

ชุดรูปแบบสีอ่อน (สีแดง)
4. เสริมกรอบ-เงา ให้กับรูปภาพ


มุมสี่เหลี่ยมด้านทแยงมุมแบบมนสีขาว
5. เปลี่ยนรูปร่างของรูปภาพ ![]()

ใช้รูปหัวใจ
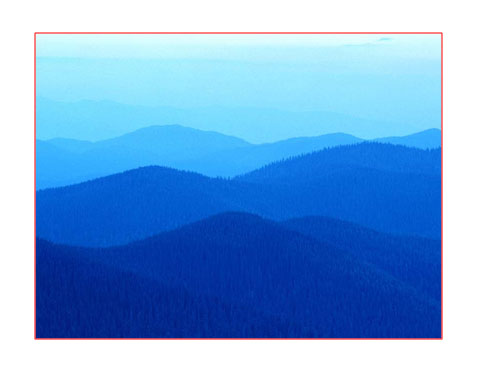
6. เติมเส้นกรอบให้รูปภาพ ![]()

ใช้เส้นขอบสีแดง
7. ตกแต่งลักษณะพิเศษของรูปภาพ ![]()

ใช้ค่าที่ตั้งไว้ 9
![]()
ช่วยด้วยครับ
นักเรียนที่สร้างบล็อก กรุณาอย่า
คัดลอกข้อมูลจากเว็บอื่นทั้งหมด
ควรนำมาจากหลายๆ เว็บ แล้ววิเคราะห์ สังเคราะห์ และเขียนขึ้นใหม่
หากคัดลอกทั้งหมด จะถูกดำเนินคดี
ตามกฎหมายจากเจ้าของลิขสิทธิ์
มีโทษทั้งจำคุกและปรับในอัตราสูง
ช่วยกันนะครับ
ไทยกู๊ดวิวจะได้อยู่นานๆ
ไม่ถูกปิดเสียก่อน
ขอขอบคุณในความร่วมมือครับ
ด่วน...... ขณะนี้
พระราชบัญญัติลิขสิทธิ์ (ฉบับที่ 2) พ.ศ. 2558
มีผลบังคับใช้แล้ว
ขอให้นักเรียนและคุณครูที่ใช้งาน
เว็บ thaigoodview ในการส่งการบ้าน
ระมัดระวังการละเมิดลิขสิทธิ์ด้วย
อ่านรายละเอียดที่นี่ครับ







